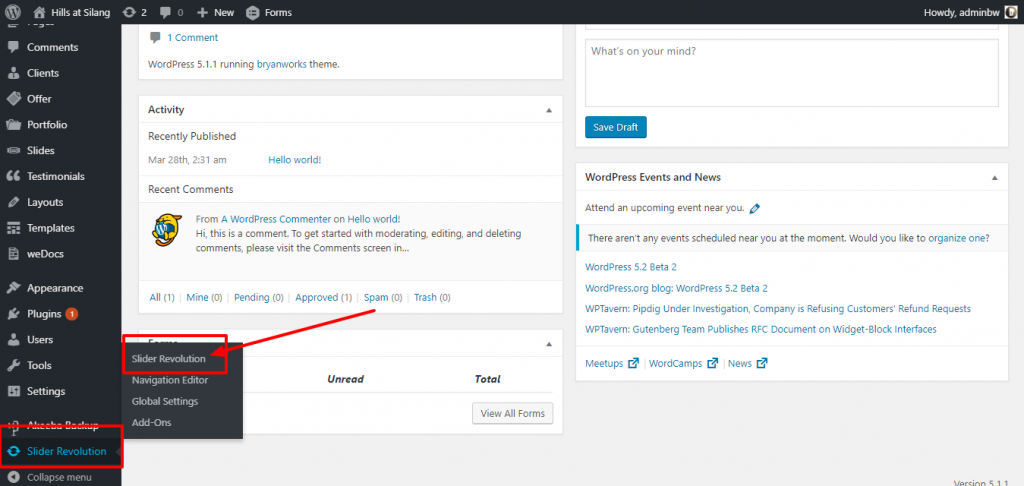
1st Step
First go to your dashboard. Click Slider Revolution.

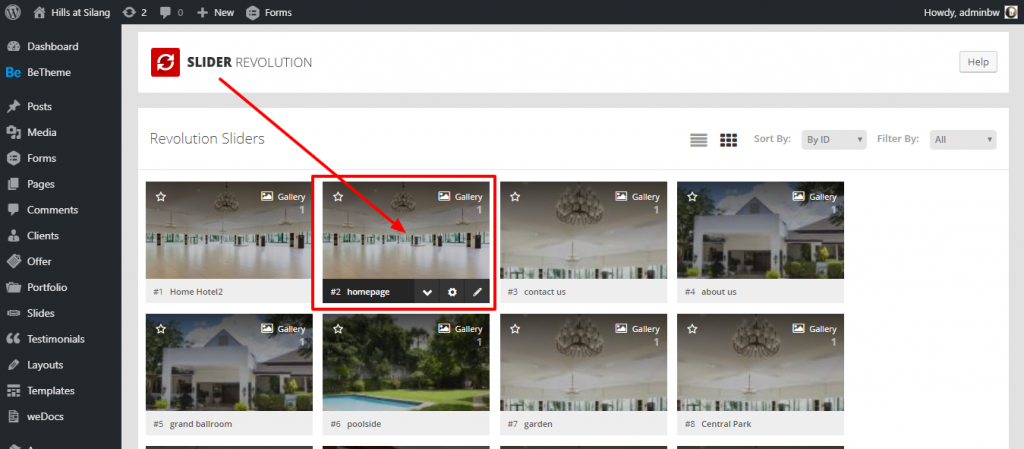
2nd Step
Just click the picture if you want to edit, example “Home page”

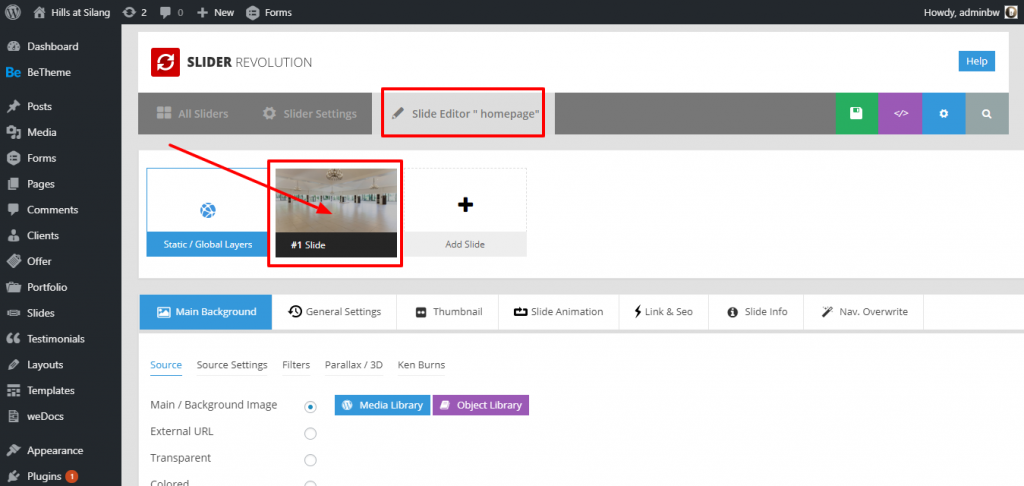
3rd Step
Click the picture you want to edit, example “#1 Slide”

4th Step
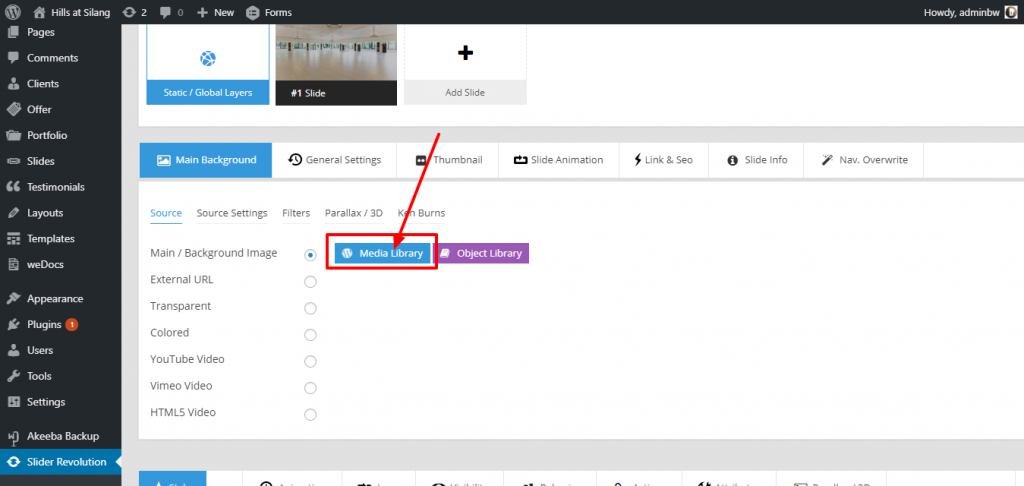
Click Media Library to change the background picture.

5th Step (Upload background picture)
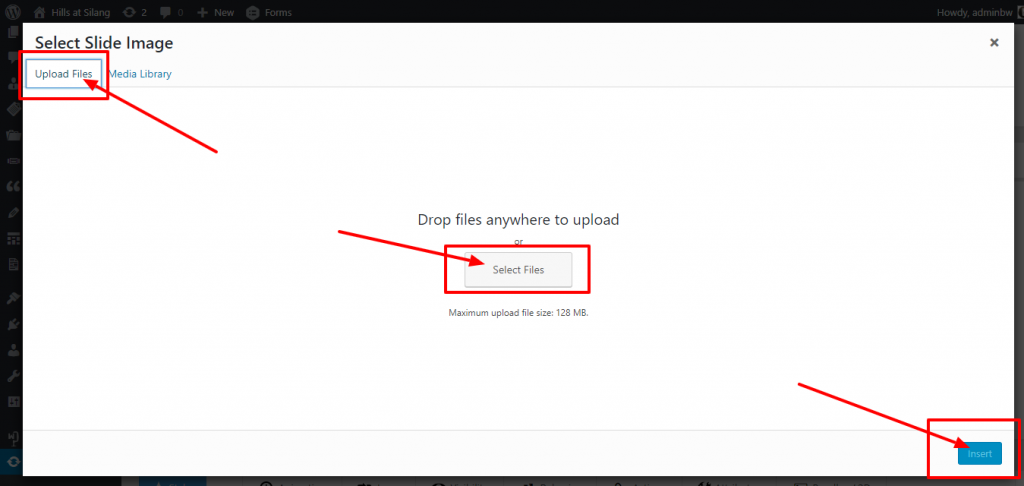
Click Upload Files> Select Files> and Click Add.

6th Step (Edit text in Slider)
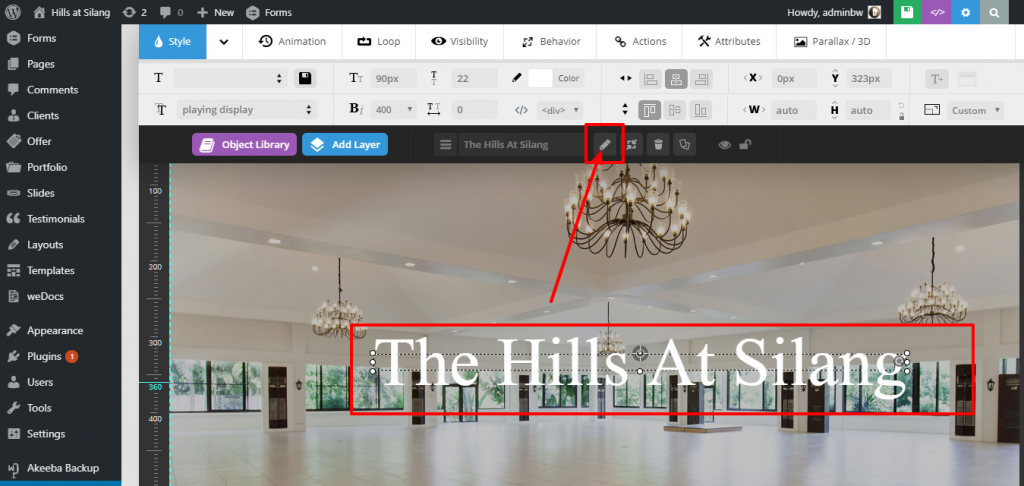
Click the texts> click the pencil icon


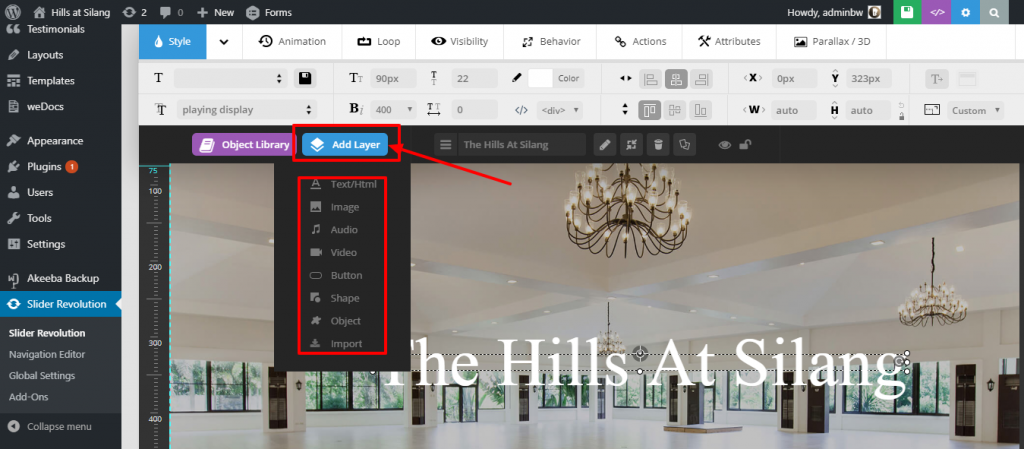
7th step
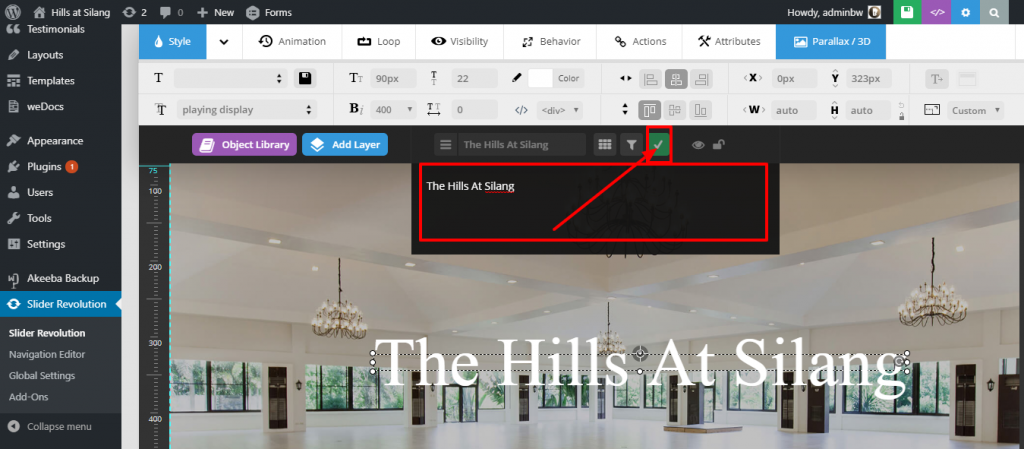
Click ADD LAYER, example TEXT/HTML

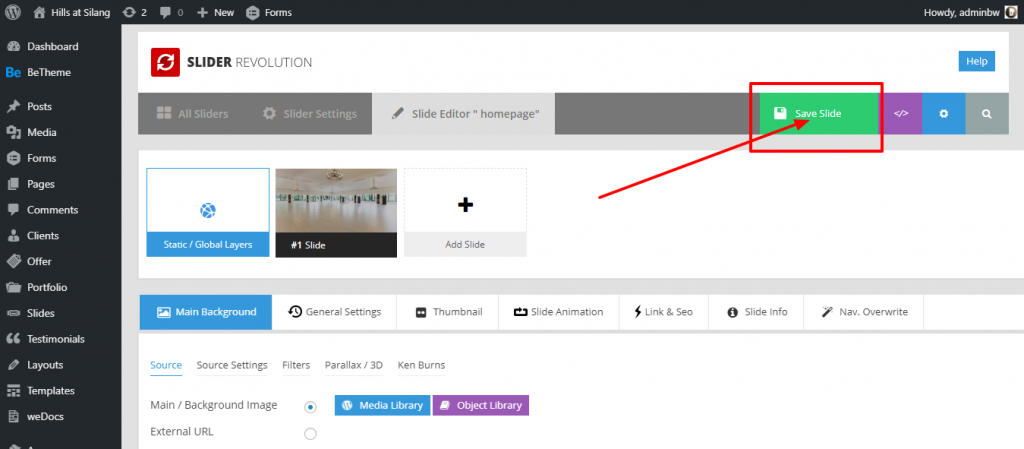
8th Step (Saving)
Scroll up, click the Green Box for save slide.